REDESIGNING & REBRANDING FOR LOCAL NONPROFIT
CREATABILITY

Framework: Designlab’s UX Academy
Timeline: 4 weeks
My Role: UX Design
Tools: Figma, Invision
THE PROBLEM:
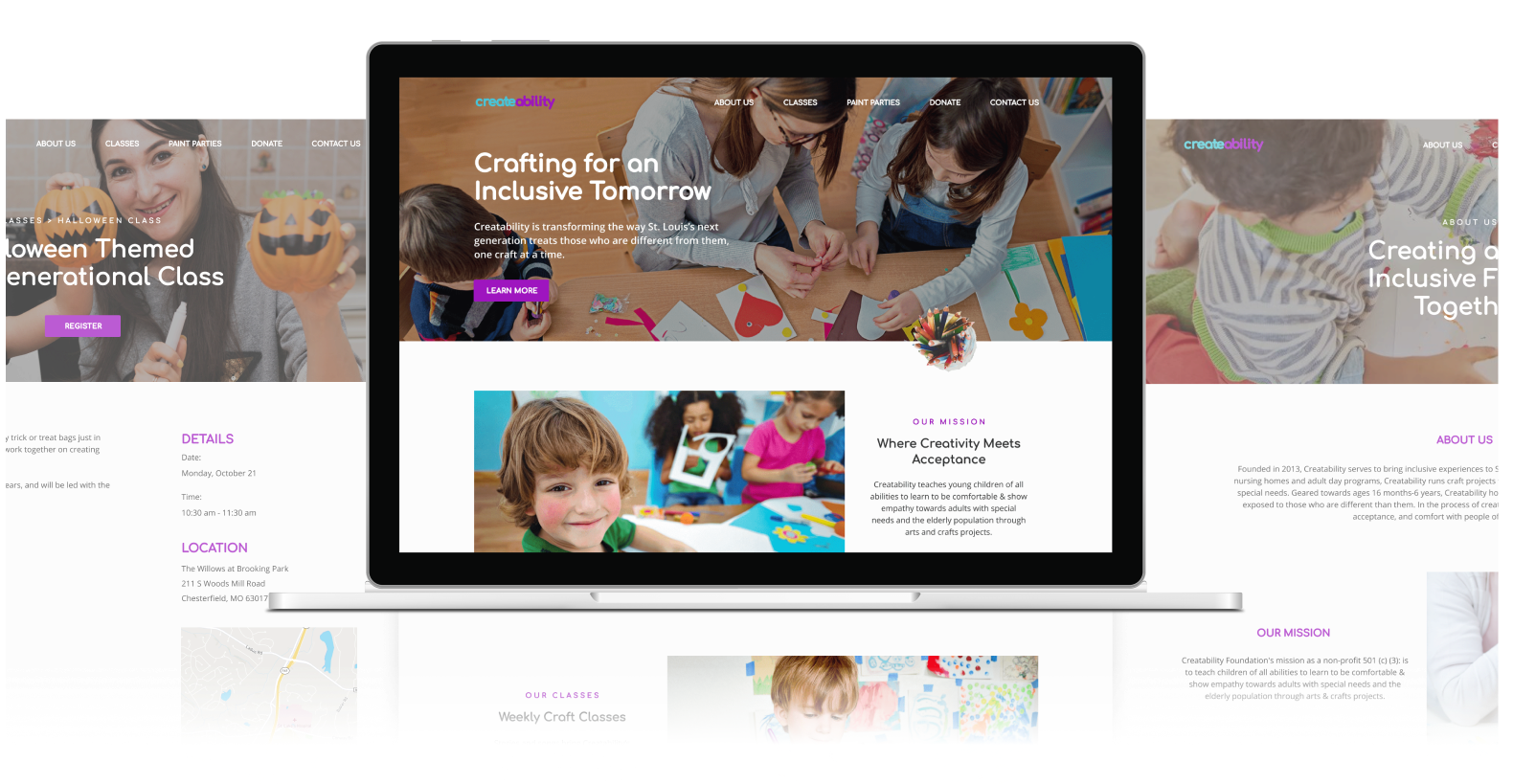
Creatability is a local non-profit dedicated to teaching young children to be comfortable with adults with special needs and the elderly population through arts and crafts projects. Their current website is not responsive and can be frustrating to use when locating and signing up for a class. Their brand identity is also not reflective of the experience customers feel when taking a class.
THE SOLUTION:
Redesign their branding and website to be a fully responsive website, enabling their patrons to learn more about their unique mission and sign up for upcoming classes.
STEP ONE
RESEARCH
Goal: To identify demographics, trends and goals of Creatability’s target market
Process: Market Research, Competitive Analysis, Interviews
Research Goals:
Determine the demographic of Creatability’s target patrons
Determine the patrons’ needs, motivations, and frustrations
Identify how patrons find Creatability
Learn about other non-profits in the area that have similar missions
Determine how patrons search for and sign up for crafting sessions
Methodologies:
• Market research: To gain a better understanding and analyze trends of non-profits, inclusion, and crafting classes in the area
• Competitive analysis: To identify and analyze Creatability’s direct and indirect competitors
• User interviews: Meet with Creatability’s patrons and gain insight into their experiences, as well as to answer any questions not covered by secondary research.
Market Research
Because Creatability’s mission is so multi-faceted, I focused my research on non-profits, inclusion, and the crafting industry, as well as Creatability’s target demographic. This gave me valuable insight as to the needs and frustrations of the users I would be designing for. Below are some notable findings from my market research:
In 1986, schools were legally mandated to establish free and appropriate Special Education services to children ages 3-5 in the least restrictive environment as possible
In 1997, this law provided services for 565,000 children
By 2006, that number increased by 25%
Almost 1/4 of these children were served in a separate class
Hyper-personalization: Patrons seek firsthand connection with the organizations they interact with
Email: Accounts for 26% of online donor revenue, rising dramatically
Corporate giving: 58% of Americans consider a company’s social and environmental commitments when deciding where to work
Recurring giving: Monthly giving increased by 40% in 2017, and that number is expected to increase each year
Peer-to-peer fundraising: People so what they see others do
Impact transparency: Present-day donors have the research skills to investigate how their money is being utilized
61% of grandparents take care of their grandkids on a regular basis. 12% are the primary caregiver.
Childcare costs in the US range from $5,000-$18,000 per year, which can be attributed to the large percentage of households relying on grandparents for childcare
Baby boomers give the most of any generation to charities, accounting for 41% of all contributions in 2017
35% of boomers make contributions through charity websites. Some 27% give by mail, while 11% use social media websites to make contributions. 3% give via text messaging.
The top creative hobbies are edible arts (17%), painting and drawing (16%), kids crafts (16%), sewing and fabric (11%) and paper crafts (11%)
Crafting has been shown to improve children’s problem-solving skills, fine motor skills, creativity, self-esteem, memory, and socialization
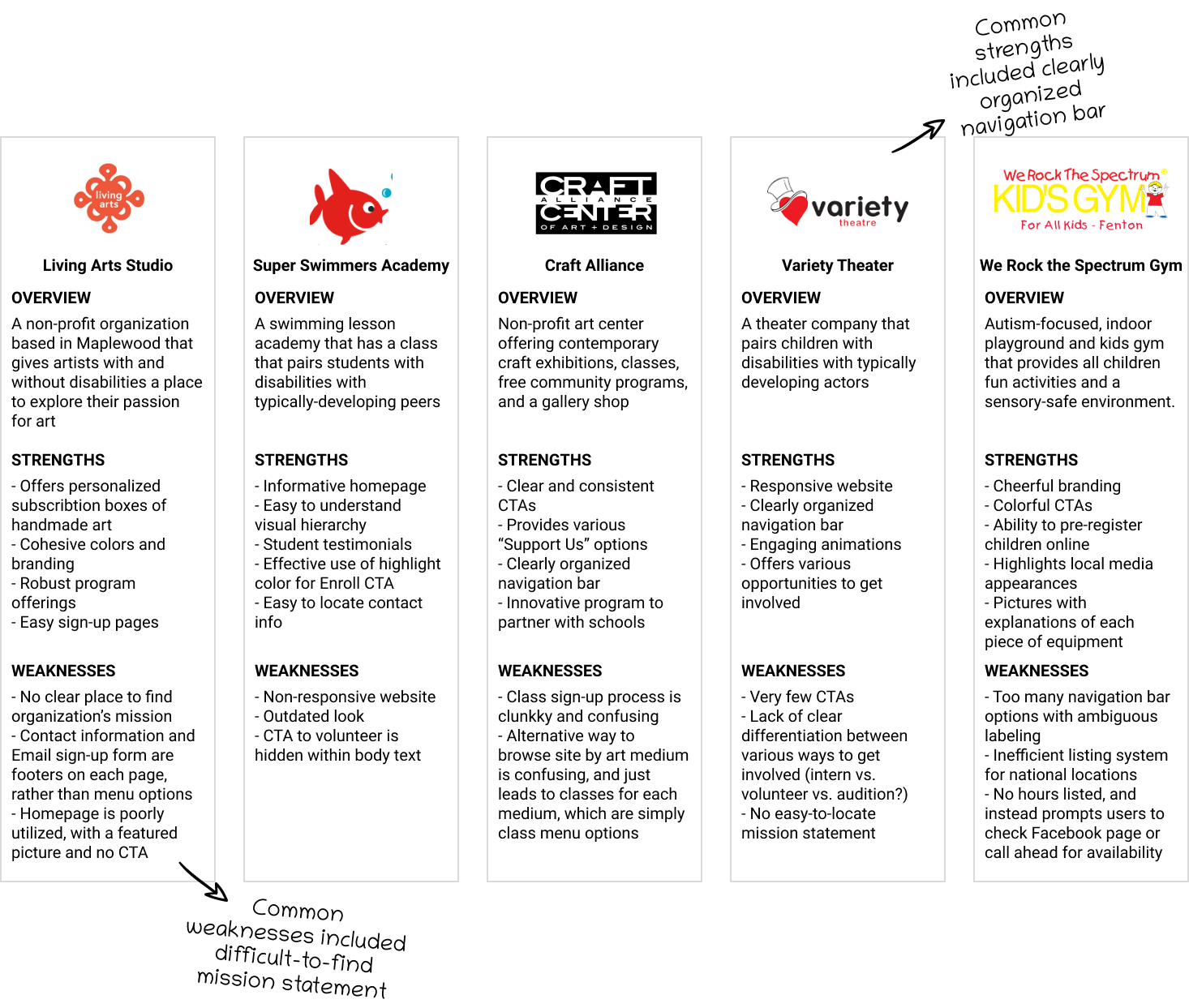
COMPETITIVE ANALYSIS
Because Creatability is so unique in how it executes its mission, my competitive analysis focused on other local businesses and non-profits offering any sort of inclusion programming to the St. Louis area. This research showed me how Creatability could best position itself to be a strong contender within its local non-profit market, utilizing the strengths and avoiding the weaknesses found among its competitors.

STEP TWO
DEFINE
Goal: To synthesize and analyze research findings
Process: Empathy Map, User Persona, Point of View Statements and How Might We Questions
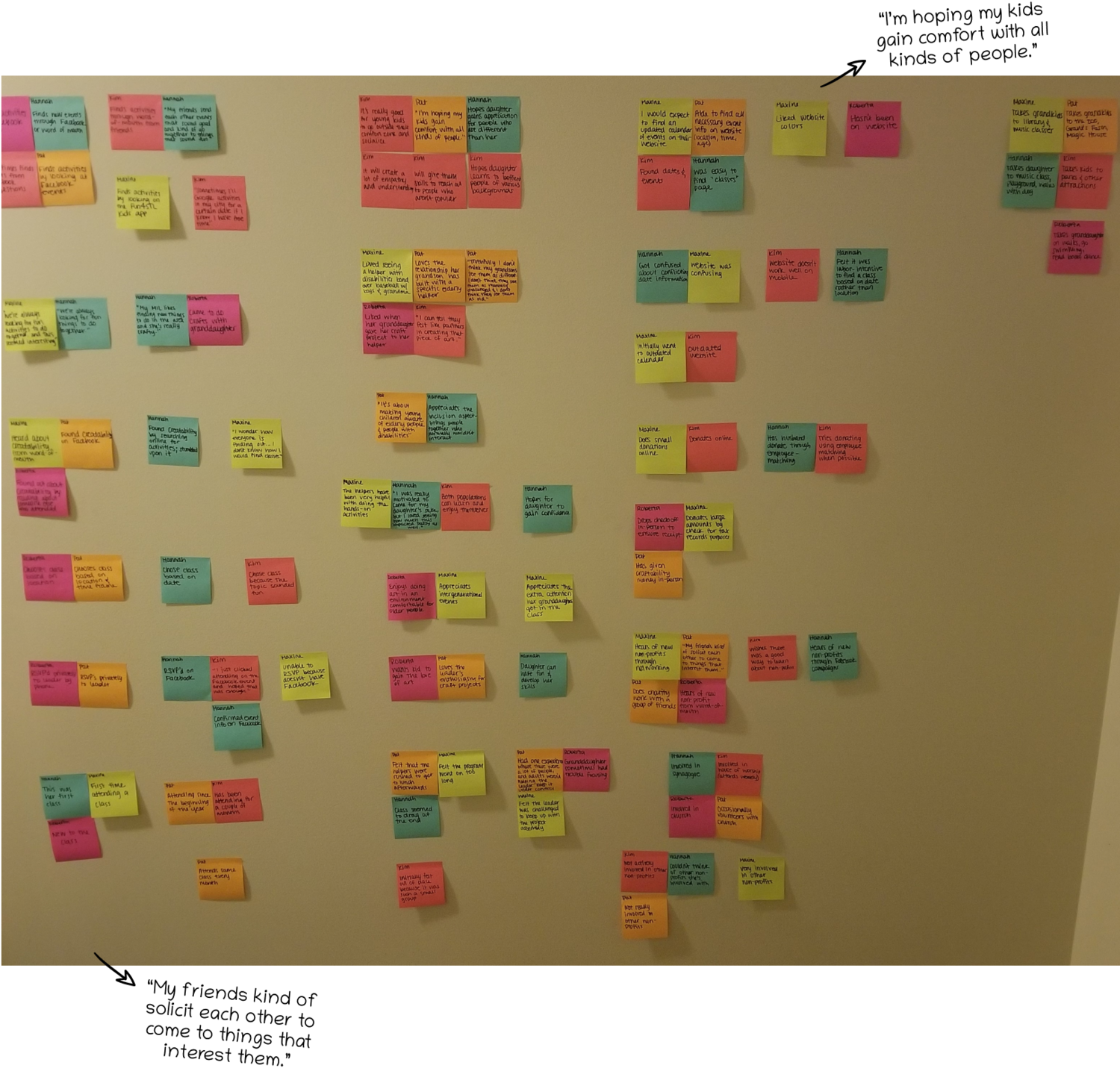
EMPATHY MAP
To synthesize my findings from my interviews, I transcribed all my data and organized them into groups so that I could observe the common patterns and determine their insights and needs.

Insights
People find out about events, activities, and non-profits through friends
People participate in Creatability in order for their children to benefit from being exposed to those who are different from them
People expect to find class information on Creatability’s website
People get frustrated when classes seem disorganized
Needs
People need to have a platform to view friends’ local recommendations
People need to know the mission of Creatability
People need to be able to access updated class information
People need to know each class’s schedule
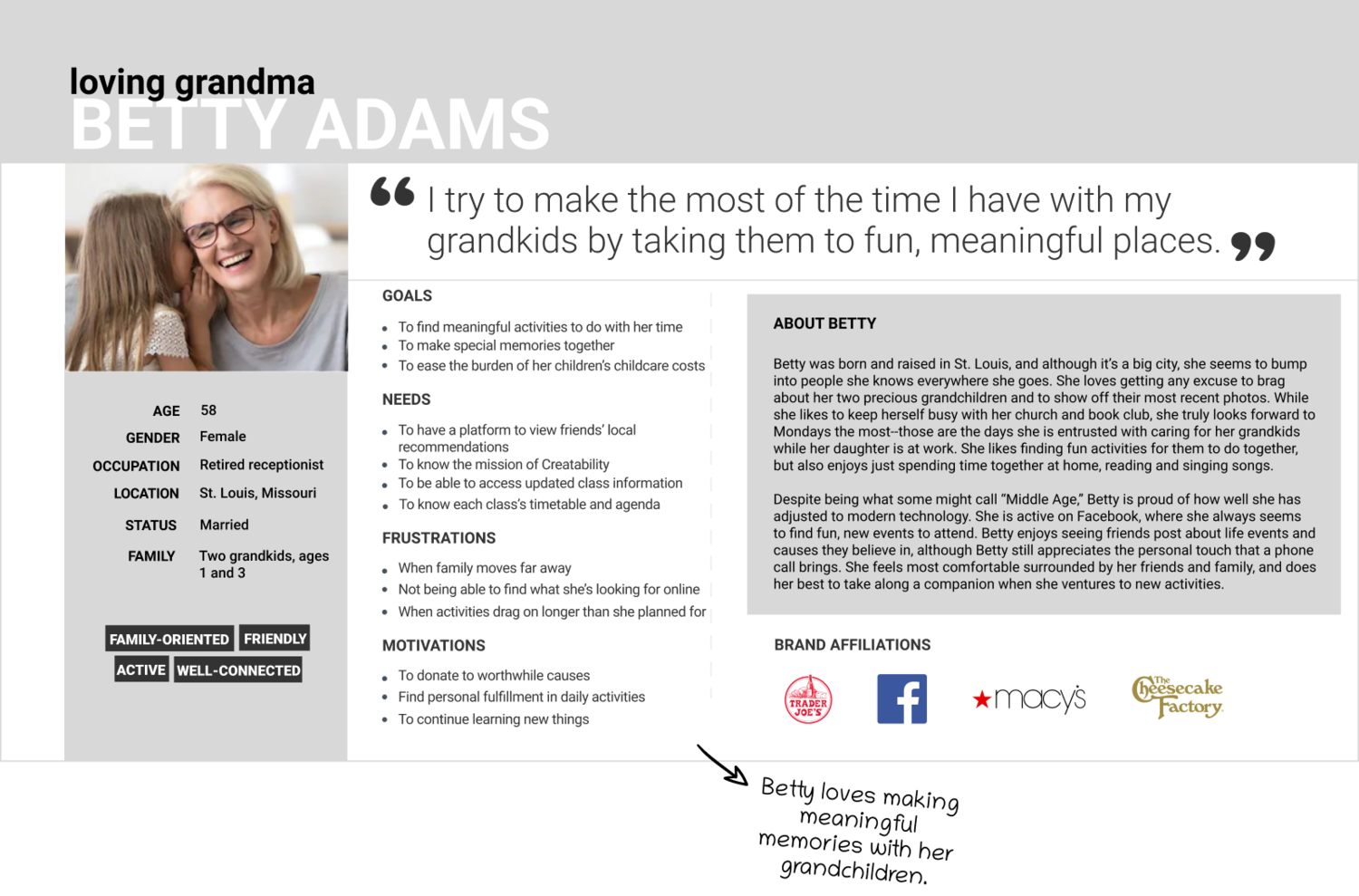
USER PERSONA
Based on my user research I crafted a user persona, personifying Creatability’s main target market: the Loving Grandma. Betty embodied the desire I found in my research of patrons to provide meaningful activities to their grandchildren by discovering and attending local events and activities. By creating Betty, I was able to reference her goals, needs, frustrations, and motivations so that I could better empathize with users during my design process.

POINT OF VIEW STATEMENTS & HOW MIGHT WE QUESTIONS
After defining my target user, Betty, I moved on to translating my insights and needs to frame Betty’s point of view so that I can define the problems I am going to solve for. I then translated these point of view statements into “how might we questions…?” so that I can begin the ideation process.

STEP THREE
IDEATE
Goal: To brainstorm potential solutions, organization of content, and flows
Process: Product Roadmap, Sitemap, Task Flow, User Flow
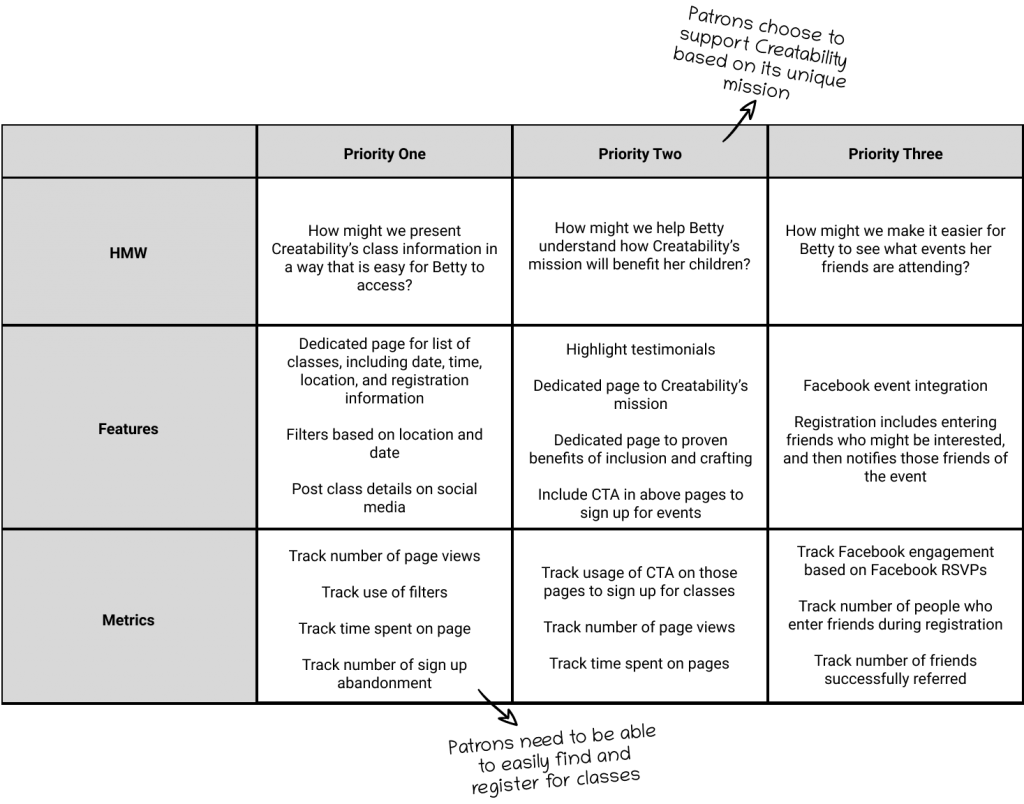
PRODUCT ROADMAP
After generating HMW questions, I began to brainstorm various solutions to them that I could implement within my design. I then narrowed down those solutions and chose the features that would best address each question, taking into consideration practicality and impact on my users, as well as how critical each solution was to users meeting their goals. The roadmap helped me to focus on features that would solve for Betty’s needs.

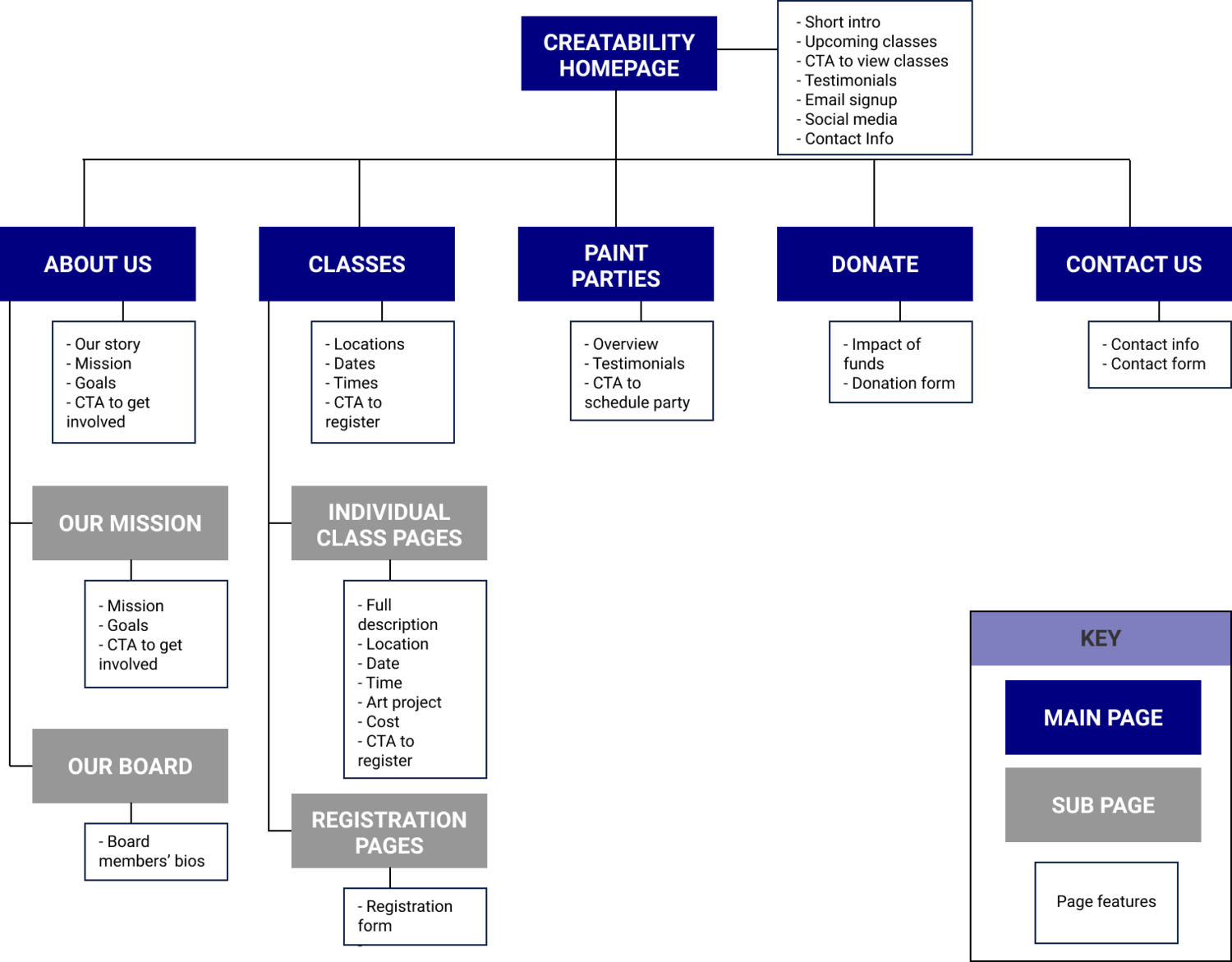
SITE MAP
Once I got a better sense of my target market’s priorities, needs, and pain points, I was able to use that information to inform how to best organize Creatability’s website. I thought through how users would navigate the website, and how they would most easily accomplish the tasks that they hope to complete.

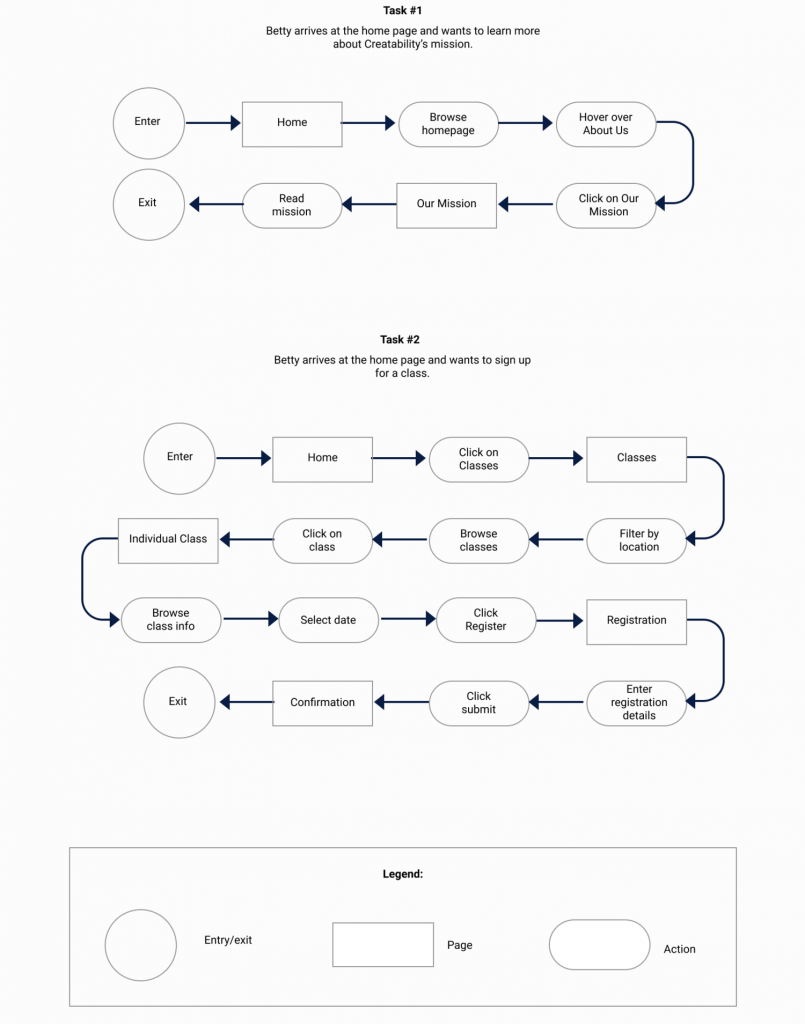
TASK FLOWS
To demonstrate how Betty would interact with Cretability’s site, I created two task flows based on her needs to help define how she would go about learning about Creatability’s mission, as well as how she would sign up for a class. Creataing the task flows helped me visualize the customer experience, and to ensure that it was as usable and straightforward as possible.

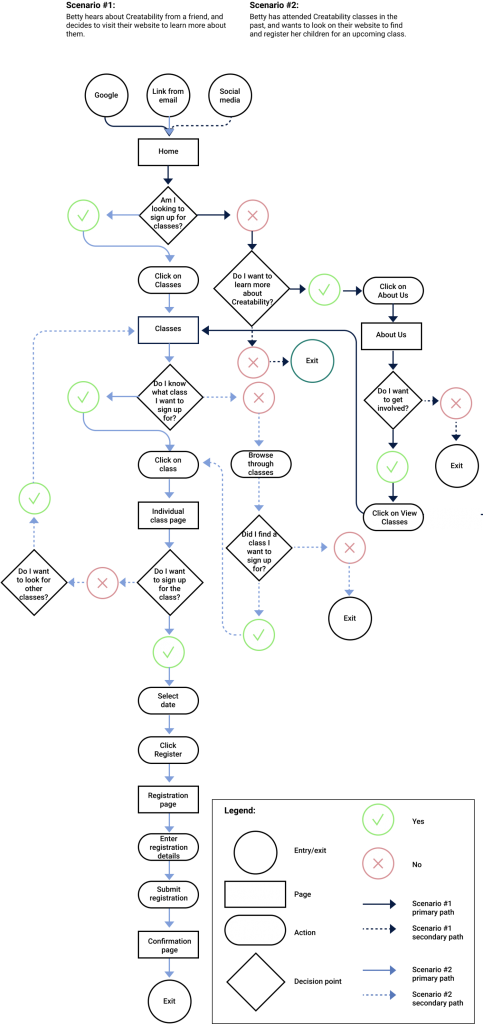
USER FLOWS
To further analyze how Betty learn about Creatability’s mission and register for a class, I created a user flow to portray all potential paths she could take to completing her task. This allowed me to understand how pages should be organized based on its relationship with other pages, as well as to ensure that there were no unintentional dead ends within the site.

STEP FOUR
DESIGN
Goal: To design Creatability’s brand and user interface
Process: Sketches, Branding, High-Fidelity Wireframes
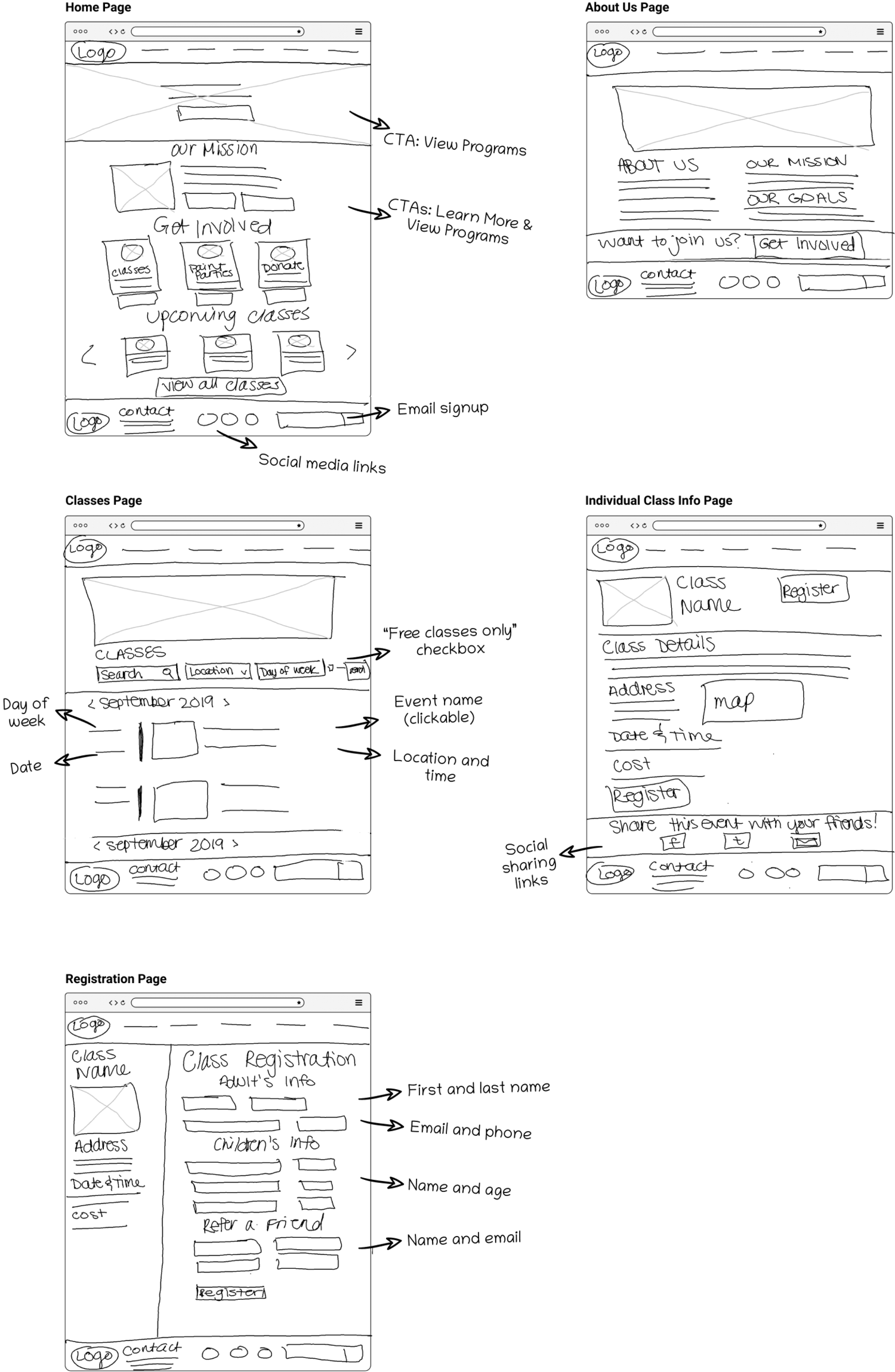
SKETCHES
To begin the design process, I sketched out ideas for how I envisioned each page to be laid out. These sketches were based on existing design patterns I had seen, and included all of the page components that I had determined in my site map. Starting off with sketches allowed me to quickly lay down my ideas and gather feedback on my designs without investing too much time.

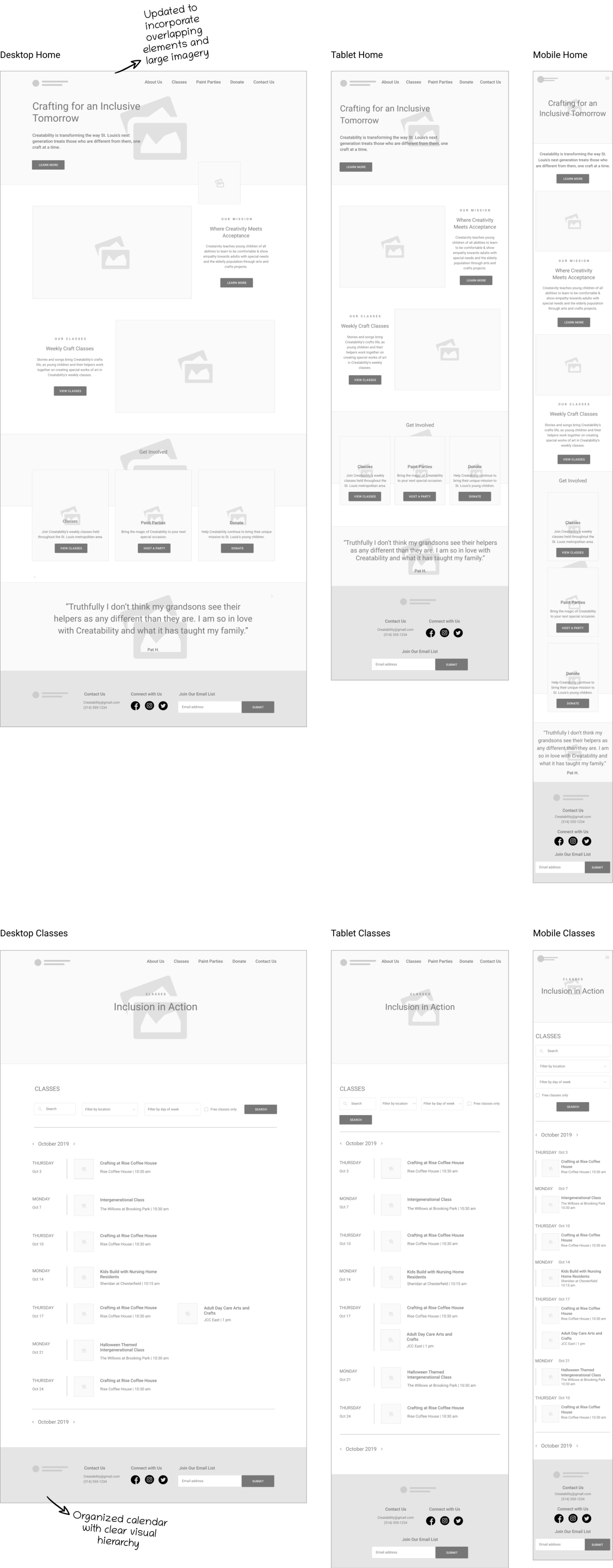
WIREFRAMES
As I went along the design process, I continued to fine-tune my designs to take into accounts user needs, usability, and current design trends. Most notably, Creatability’s homepage developed from its initial sketches with components of equal sizing and spacing, to a visually appealing homepage that utilized overlapping elements and large imagery.

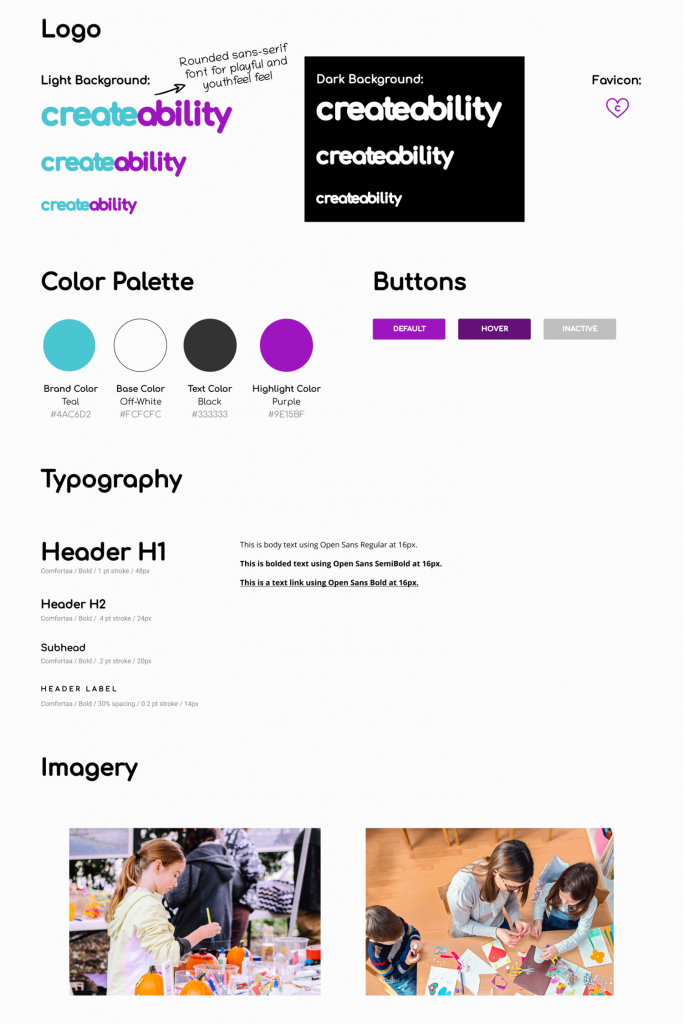
LOGO & BRANDING
Once my research and wireframes gave me strong foundation of Creatability’s mission and brand attributes, I began to brainstorm how to translate those attributes into a visual direction. I developed a few keywords to describe Creatability’s brand (supportive, inclusive, unique, creative, and friendly) based on user interviews, Creatability’s mission, and the in-person feel that Creatability’s classes communicated, and used those as a foundation to guide my branding process.

STEP FIVE
prototype
Goal: To prototype Creatability’s site and to obtain feedback based on usability testing
Process: Mid-Fidelity Prototype, Usability Testing
mid-fidelity prototype
In order to see how users interact with Creatability’s site, I created a functioning mid-fidelity prototype using Figma and InVision. This allowed me to test the structure of the site without any distractions from visual elements.
USABILITY TESTING
To determine the ease of use of Creatability’s site, I conducted in-person usability tests using my mid-fidelity prototype on 5 participants in a similar age category as my persona, Betty. I was able to gather insightful feedback based on observation of my target users. It is only when my designs have been validated and improved based on user testing that I can say I truly accomplished my goal.
Objectives:
Observe how users navigate throughout the website
Determine if users seem to easily be able to complete their tasks
Identify areas of the prototype that seem to cause confusion and need improvement
User Tasks:
Navigate through the site to learn about Creatability’s mission.
Identify which class is being offered on your available date (Monday, October 21).
Register yourself and your 1 year-old grandchild to attend the class.
STEP SIX
ITERATE
Goal: To update my designs based on common patterns found in usability testing
Process: Affinity Map, Revisions
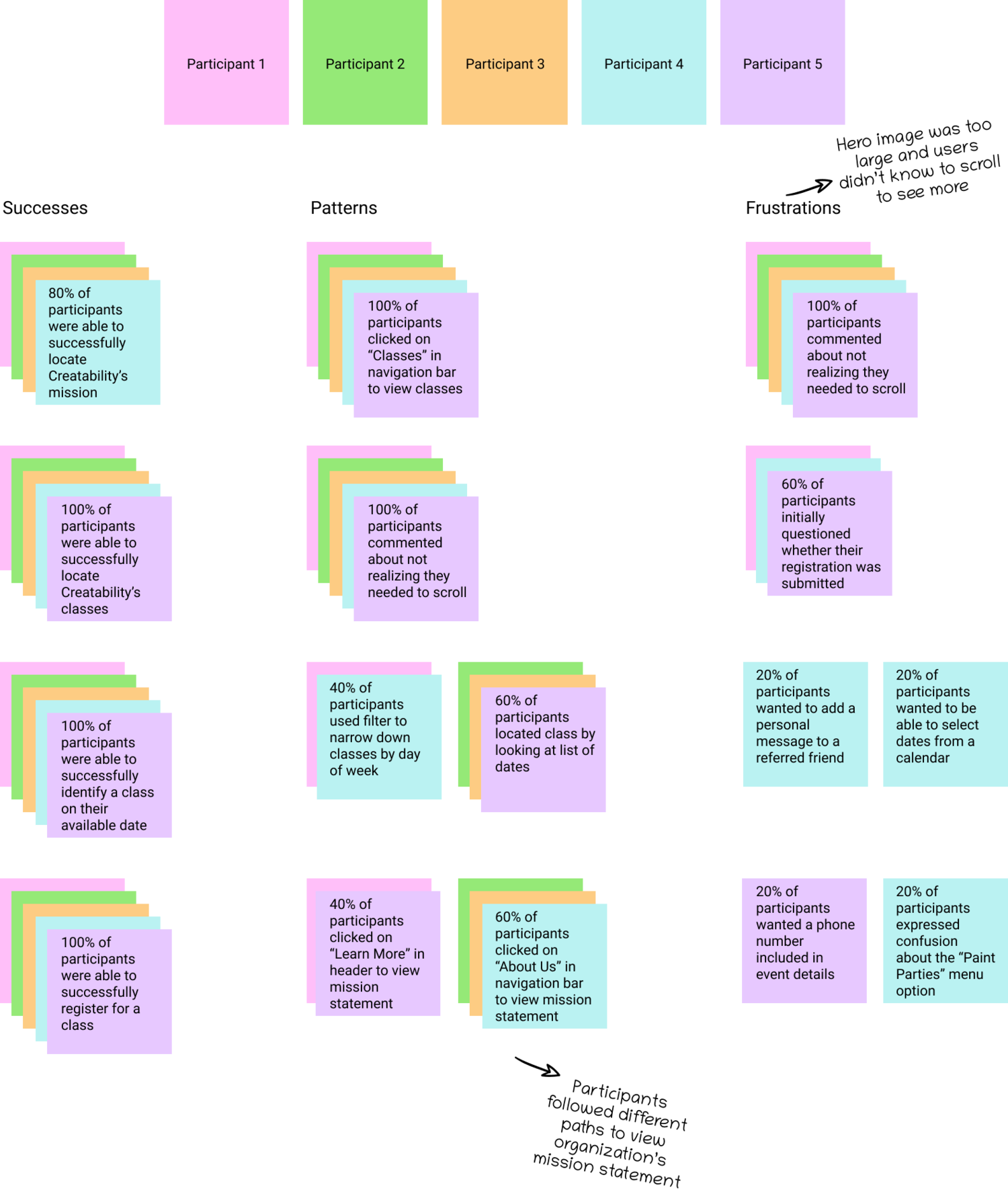
AFFINITY MAP & REvisions
My usability testing revealed a few key findings. I organized the trends, themes, and areas of opportunity for discovery and improvement based on usability testing on the Affinity Map.

Based on this feedback, I established two main insights and recommendations:
Insights
-
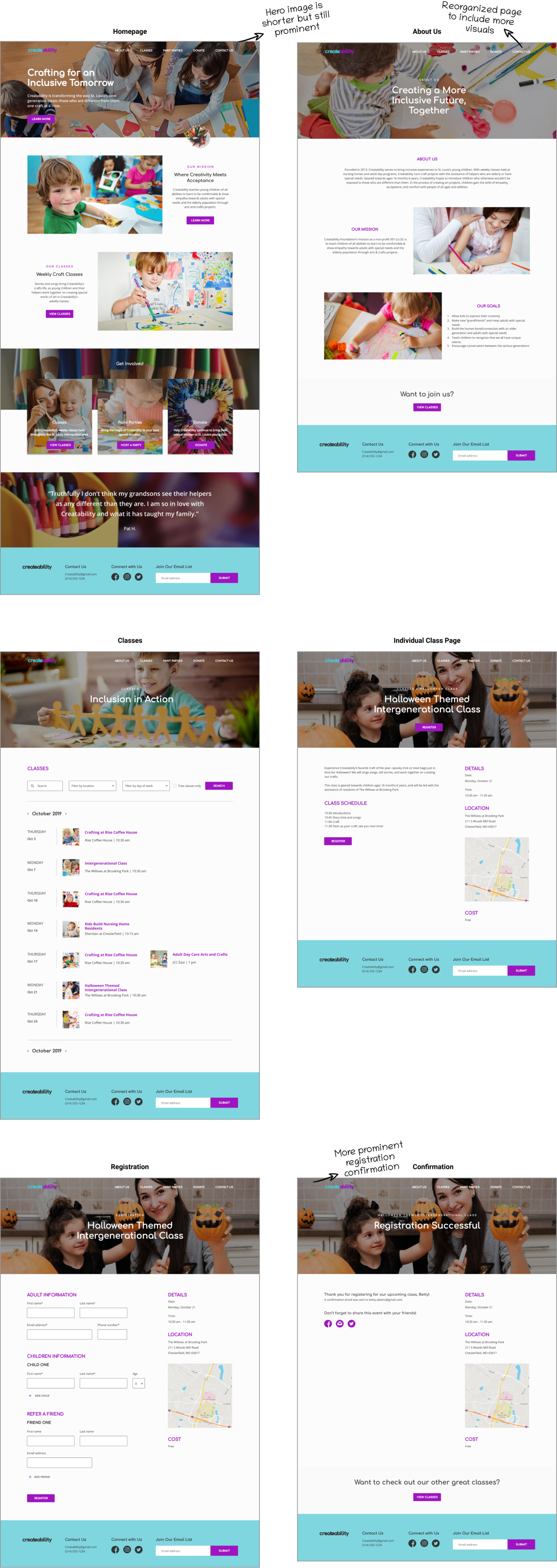
Users did not realize that they needed to scroll past the hero image on each page
-
Users were unsure of whether their registration was submitted successfully
Recommendations
Make the hero image smaller on each page
Relabel the confirmation page as “Confirmation”

reflection & next steps
Next Steps
Further testing my final revisions to ensure that my solutions were successful in solving users’ initial frustrations and stated areas for improvement
Hand-off to developers
Look into additional features:
Share events with friends
Online donation
Final Thoughts
My main goals were to establish a responsive website, as well as to develop branding and a logo for Creatability
Throughout the design process, from researching, defining, ideating, designing, prototyping, and iterating, I was able to accomplish these goals
I enjoyed referencing pre-existing design patterns, as well as utilizing design software to incorporate current design trends into the re-design.